
Suivez les étapes ci-dessous pour configurer les paramètres de l’image et de la conception de la marque de votre page de paiement, y compris le logo, les couleurs, la personnalisation de la fenêtre de paiement, du nom de commerçant, des en-têtes, des pieds de page et du nom des boutons de navigation.
Important! Assurez-vous de configurer vos paramètres en fonction des exigences d’intégration de votre solution de commerce électronique. Votre solution de commerce électronique doit être développée en respectant les spécifications d’intégration émises par Moneris dans la section Premières étapes.
Ouvrez le profil de paiement que vous souhaitez configurer.
Remarque : Pour rouvrir un profil existant, consultez la section Réouverture d’un profil Moneris Checkout. Pour créer un nouveau profil, consultez la section Création d’un profil Moneris Checkout.
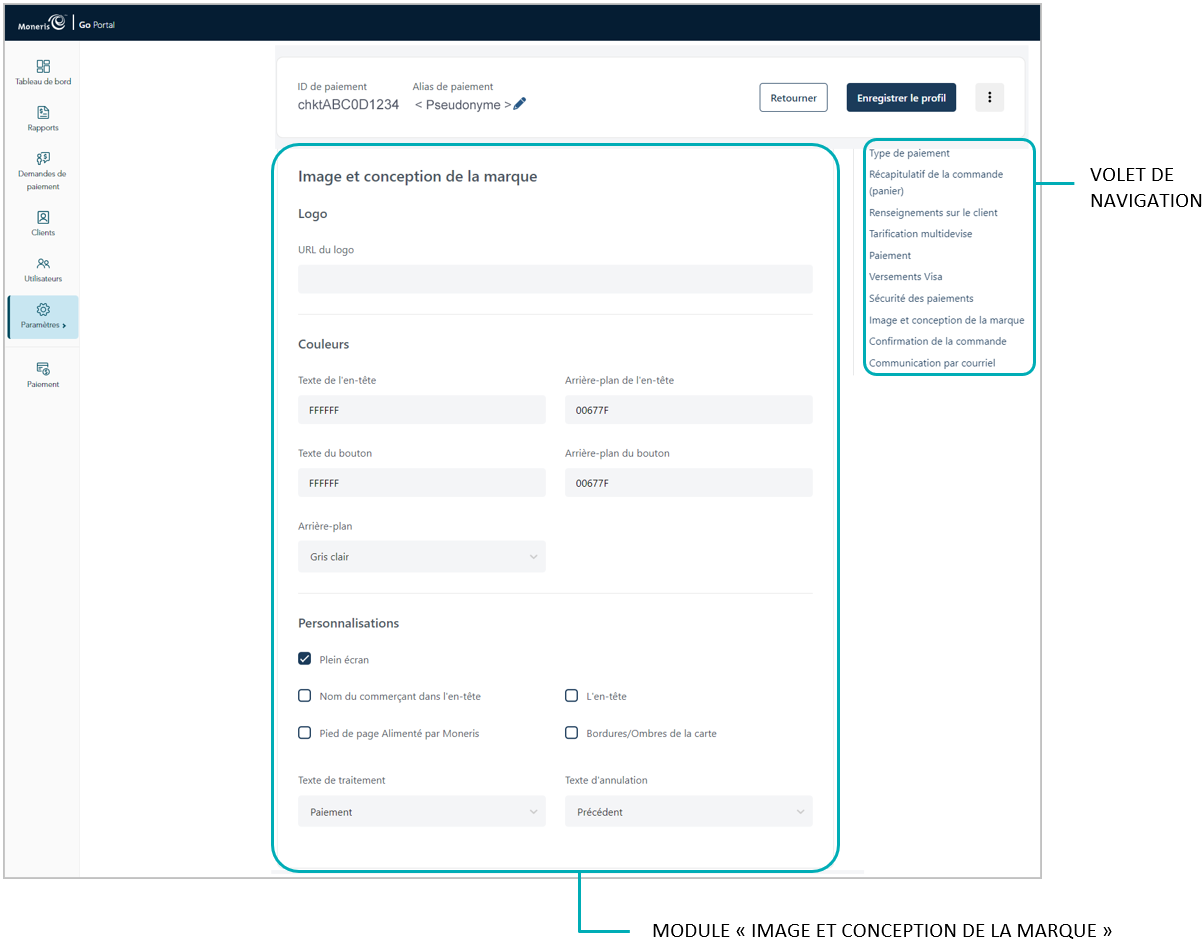
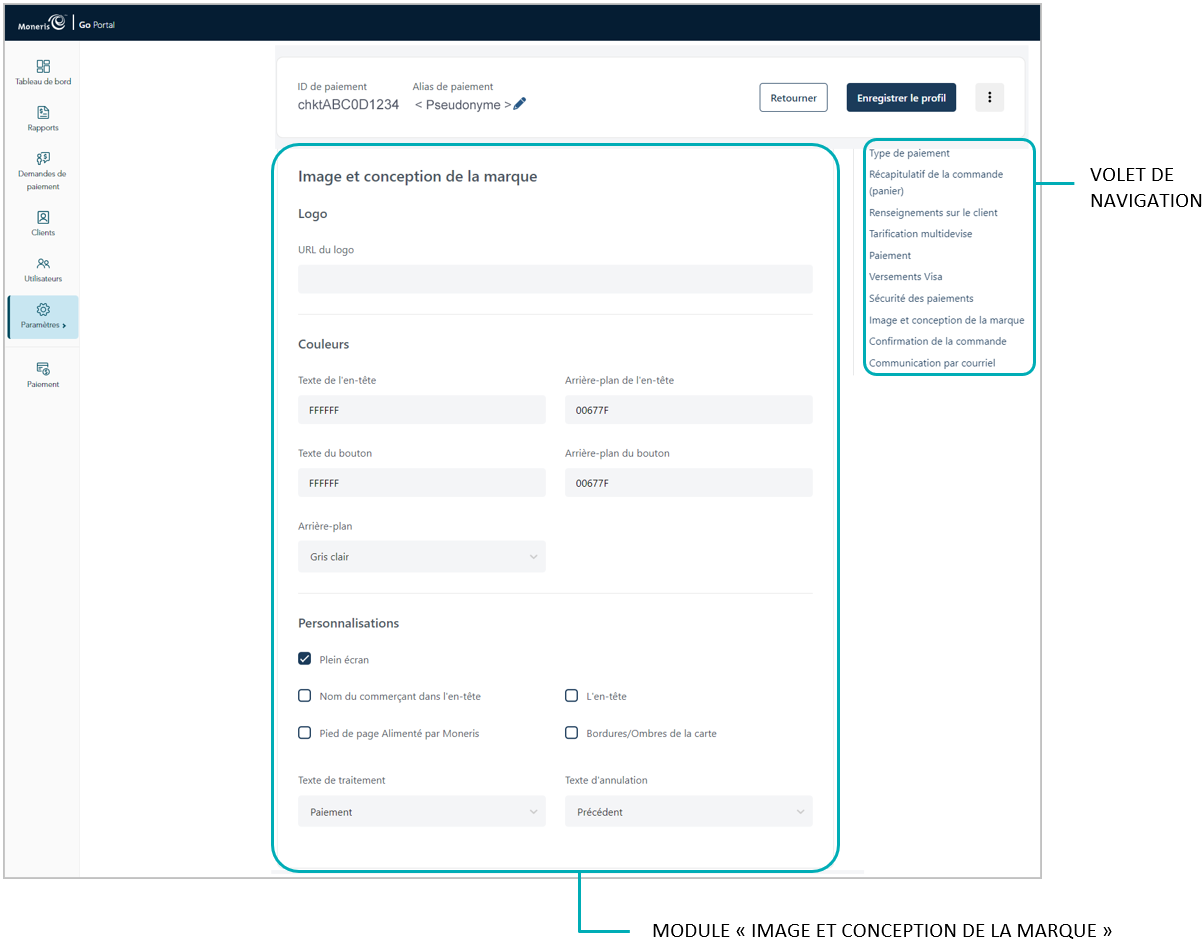
Lorsque le profil est ouvert dans votre outil de configuration, cliquez sur Image et conception de la marque dans le volet de navigation pour passer au module « Image et conception de la marque » (illustrée ci-dessous).

Configurez la marque et les éléments de conception de votre page de paiement comme vous le souhaitez :
Logo
a. Accédez à la section « Logo » du module, puis activez ou désactivez un logo :
Pour activer un logo, entrez l’adresse URL du fichier du logo dans le champ URL du logo.
Pour désactiver un logo, laissez le champ URL du logo vide.
Couleurs
a. Accédez à la section « Couleurs » du module, puis suivez l’une ou plusieurs des étapes suivantes :
Dans les champs Texte de l’en-tête et Arrière-plan de l’en-tête, saisissez les valeurs HEX afin d’ajuster les couleurs de l’en-tête de page de la paiement.
Dans les champs Texte du bouton et Arrière-plan du bouton, saisissez les valeurs HEX afin d’ajuster les couleurs du bouton sur lequel votre client cliquera pour envoyer sa commande en traitement (bouton d’envoi de commande).
Dans la liste déroulante « Arrière-plan », sélectionnez la couleur de l’arrière-plan (p. ex. Gris clair ou Blanc) pour l’activer.
Personnalisations
a. Accédez à la section « Personnalisations » du module, puis configurez les contrôles pour la taille de la fenêtre du formulaire de paiement.
Pour que Moneris contrôle la taille de la fenêtre du formulaire de paiement, cochez la case Plein écran.
Remarque : Si vous activez cette option, vous pouvez personnaliser encore plus votre formulaire de paiement en configurant des options additionnelles, comme indiqué à l’étape b de cette procédure.
Pour contrôler vous-même la taille de la fenêtre du formulaire de paiement, décochez la case Plein écran.
b. Activez ou désactivez les options de personnalisation du formulaire de paiement comme Nom du commerçant dans l'en-tête, L'en-tête, Pied de page Alimenté par Moneris et Bordures/Ombres de la carte, selon vos besoins11
Pour activer une personnalisation, cochez la case adjacente à cette dernière.
Pour désactiver une personnalisation, décochez la case adjacente à cette dernière.
c. Dans la liste déroulante « Texte de traitement », sélectionnez le texte que vous souhaitez afficher sur le bouton d’envoi de commande (p. ex. Payer, Acheter, Achat, Réserver, S’abonner, Faire un don ou Traiter).
d. Dans la liste déroulante « Texte d’annulation », sélectionnez le texte de l’hyperlien sur lequel les clients cliqueront pour interrompre l’envoi de leur commande et retourner sur votre site de commerce électronique (p. ex. Annuler, Retour, Retourner au magasin ou Continuer de magasiner).
Enregistrez la nouvelle configuration du profil :
a. Cliquez sur le bouton Enregistrer le profil.
b. Lorsque la réponse « Le profil a été mis à jour avec succès » s’affiche, vous avez terminé.
Pour obtenir un aperçu plein écran de l’outil de configuration de MCO, consultez la section Aperçu de la page de paiement.
Pour configurer les autres paramètres du profil, consultez la section Liste des paramètres et des fonctions de Moneris Checkout.
Pour fermer l’outil de configuration de MCO, cliquez sur le bouton Retourner. (Les changements non enregistrés seront perdus.)